Tina Di Leo
B. A. Visual Communication / New Media
M. A. Strategic Design
Bachelorarbeit
New Media 2014/15 .
Digital iOS App / Screendesign .
Print Booklet / App-Karten .
Betreuung Prof. Olia Lialina & Dr. Jürgen Riethmüller .
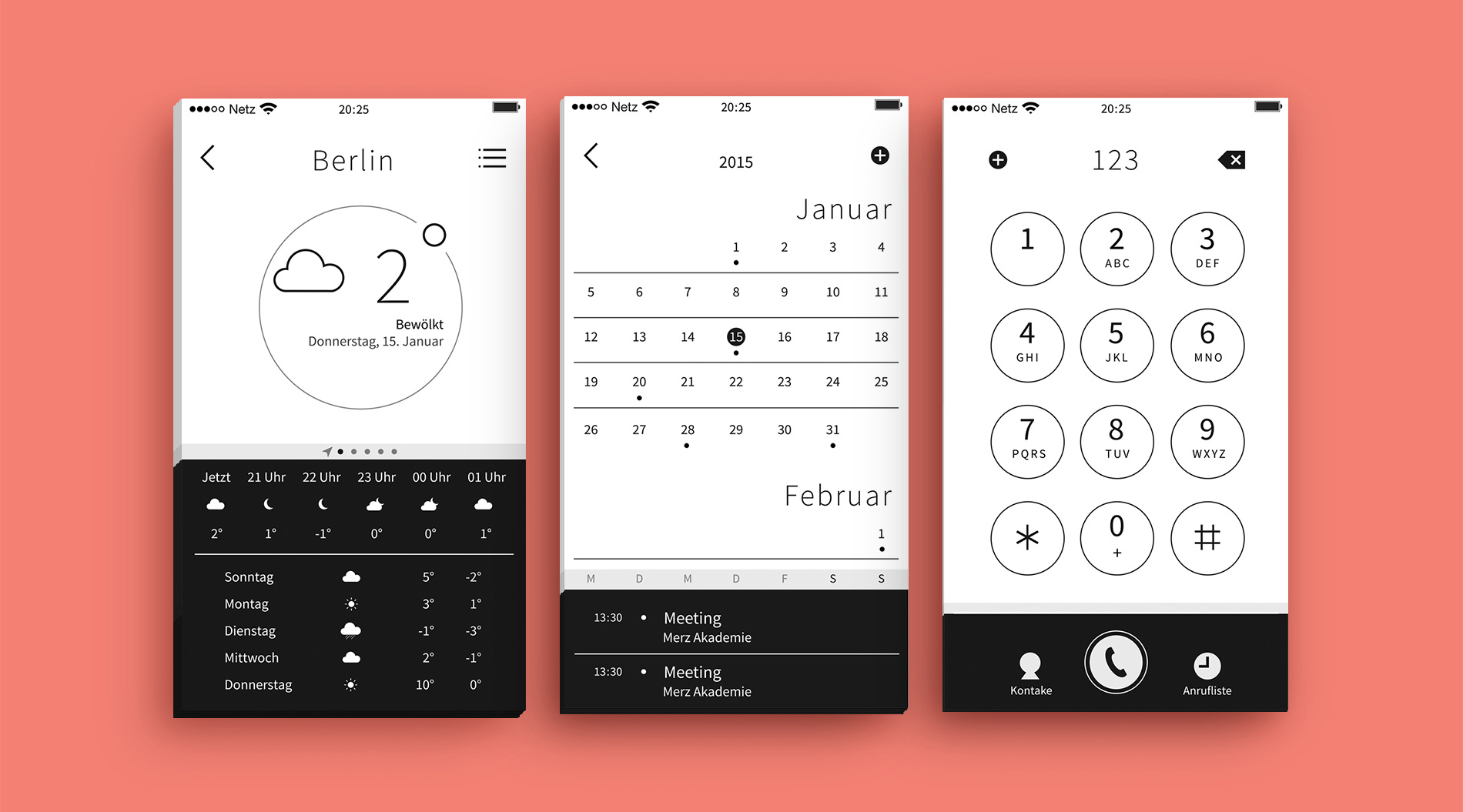
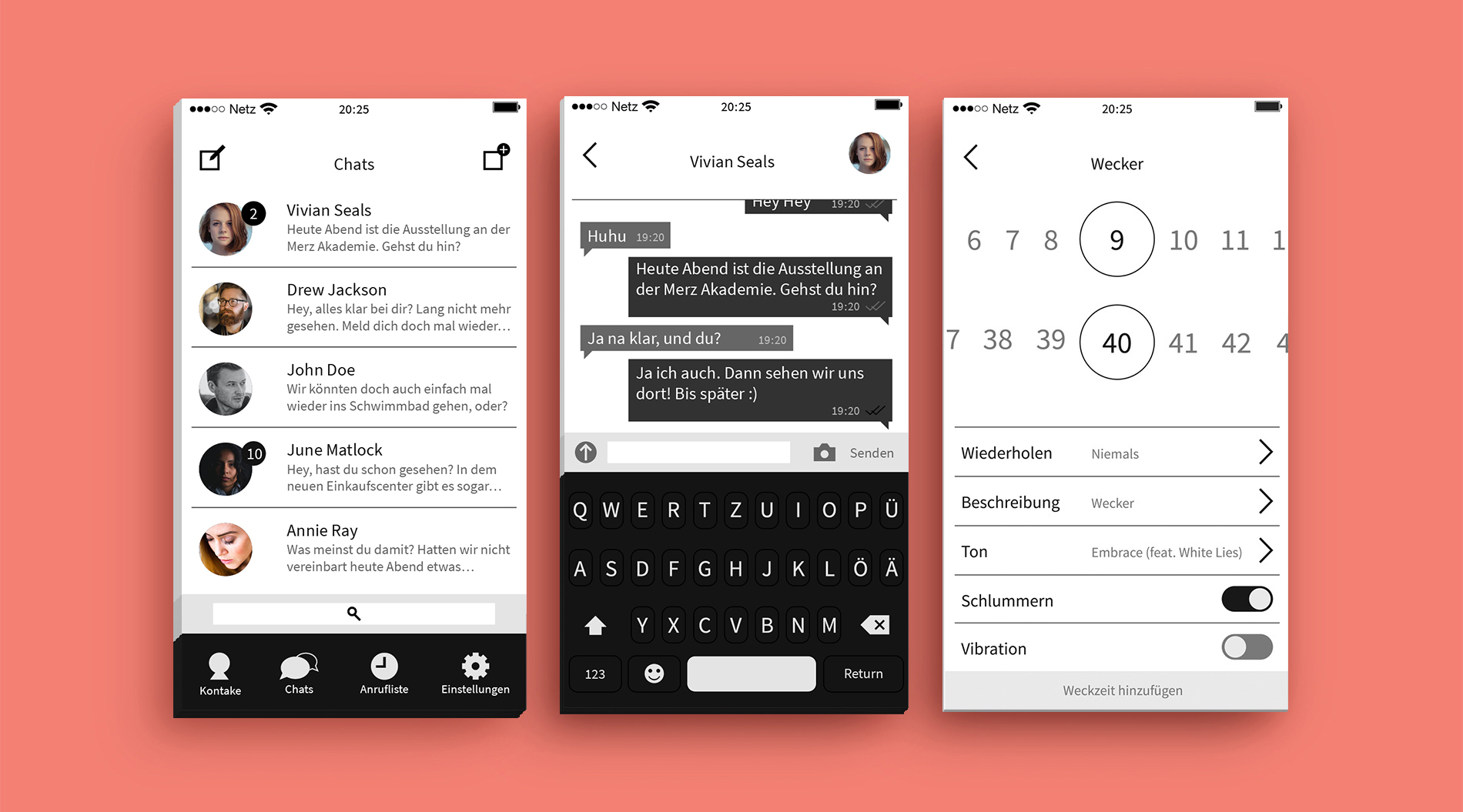
Anhand meiner Thesis habe ich festgestellt, wie sich der Trend des Flat Design weiterentwickelt hat. Dabei habe ich gängige Betriebssysteme mit klassischen Printmedien wie die der Schweizer Grafik verglichen, um zu sehen, ob sich diese Gestaltungsprinzipien positiv auf die Usability-Probleme auswirken. Da es dabei jedoch einiges zu beachten gibt, habe ich selbst ein Betriebssystem im Flat Design entwickelt, welches die Weiterentwicklung dieses Trends zeigt, in Hinblick auf Optimierung und einen noch reduzierteren Gestaltungsstil.


Run For
Strategisches Gestaltungsprojekt 2015 .
Digital iOS App / Website .
Projektpartner Jasmin Hellmann & Carolin Feldmann .
Run-For Website .
Bei diesem Projekt ging es in erster Linie darum, ein alltägliches Problem ausfindig zu machen und hierfür eine Lösung anzubieten. Zu wenig Bewegung im Alltag durch wenig Zeit, Stress oder auch zu geringer Motivation zum Sport, ist ein bekanntes Problem. Um auch den Kostenfaktor zu nehmen, beschränkten wir uns im Projektverlauf auf die einfachste Art der Bewegung: Laufen. Joggen kann in den meisten Fällen immer und überall ausgeführt werden, doch die Motivation hierfür ist sehr gering. Durch eine Running-App mit Belohnungssystem sollte dieses Problem gelöst werden. Die App bietet für erfolgreich gelaufene Kilometer, Belohnungen und Rabatte von fiktiven Partnern wie Edeka, InterSport oder Linda Apotheke. Ebenfalls ist die App in erster Linie für Anfänger gedacht und enthält Tipps, welche einen beim Laufen unterstützen sollen und um Verletzungen vorzubeugen.



Masterarbeit: Theorie
Strategische Gestaltung 2016 .
Print Buch / Plakate .
Betreuung Dr. Matthias Peissner & Prof. David Oswald .
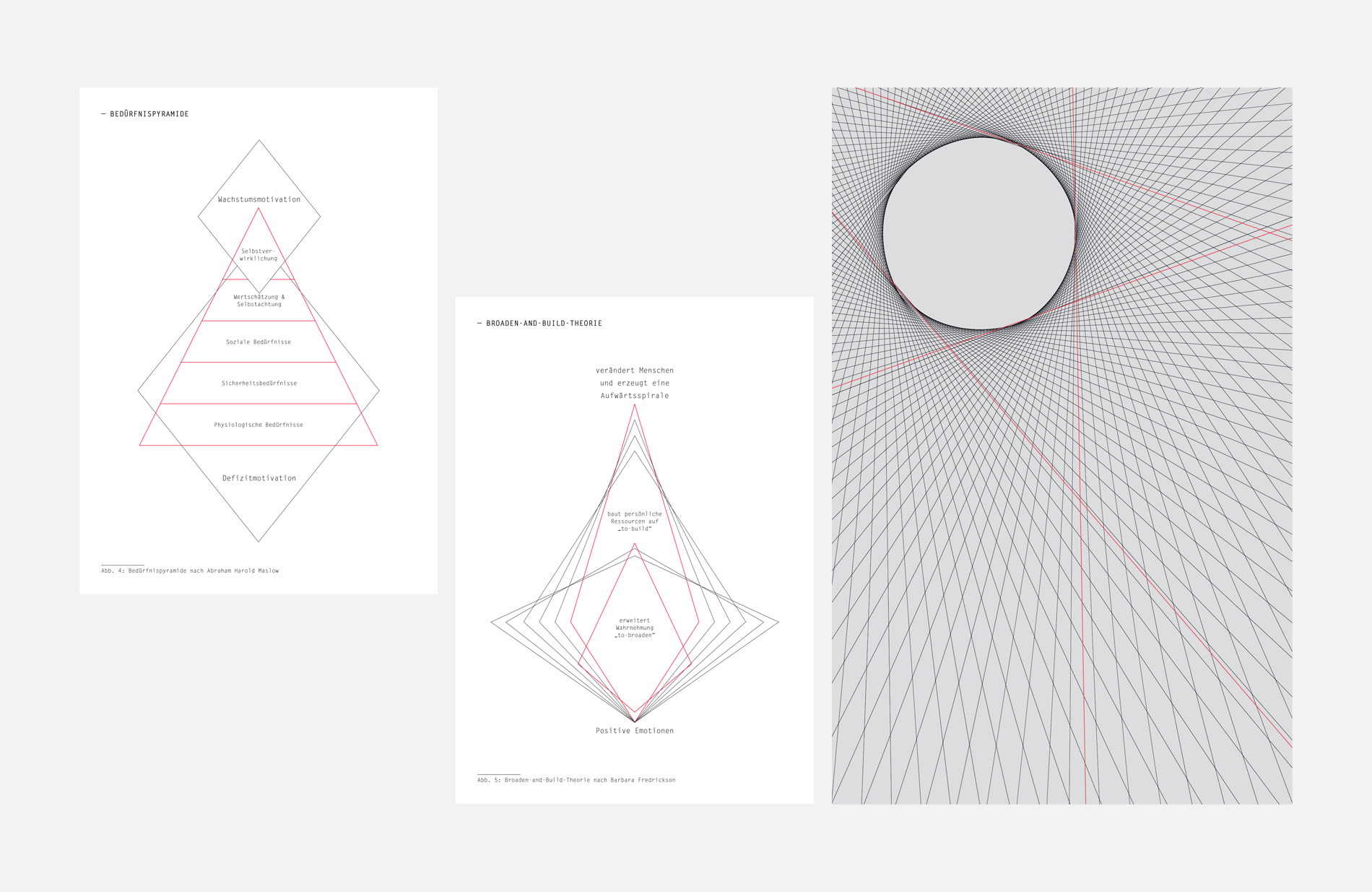
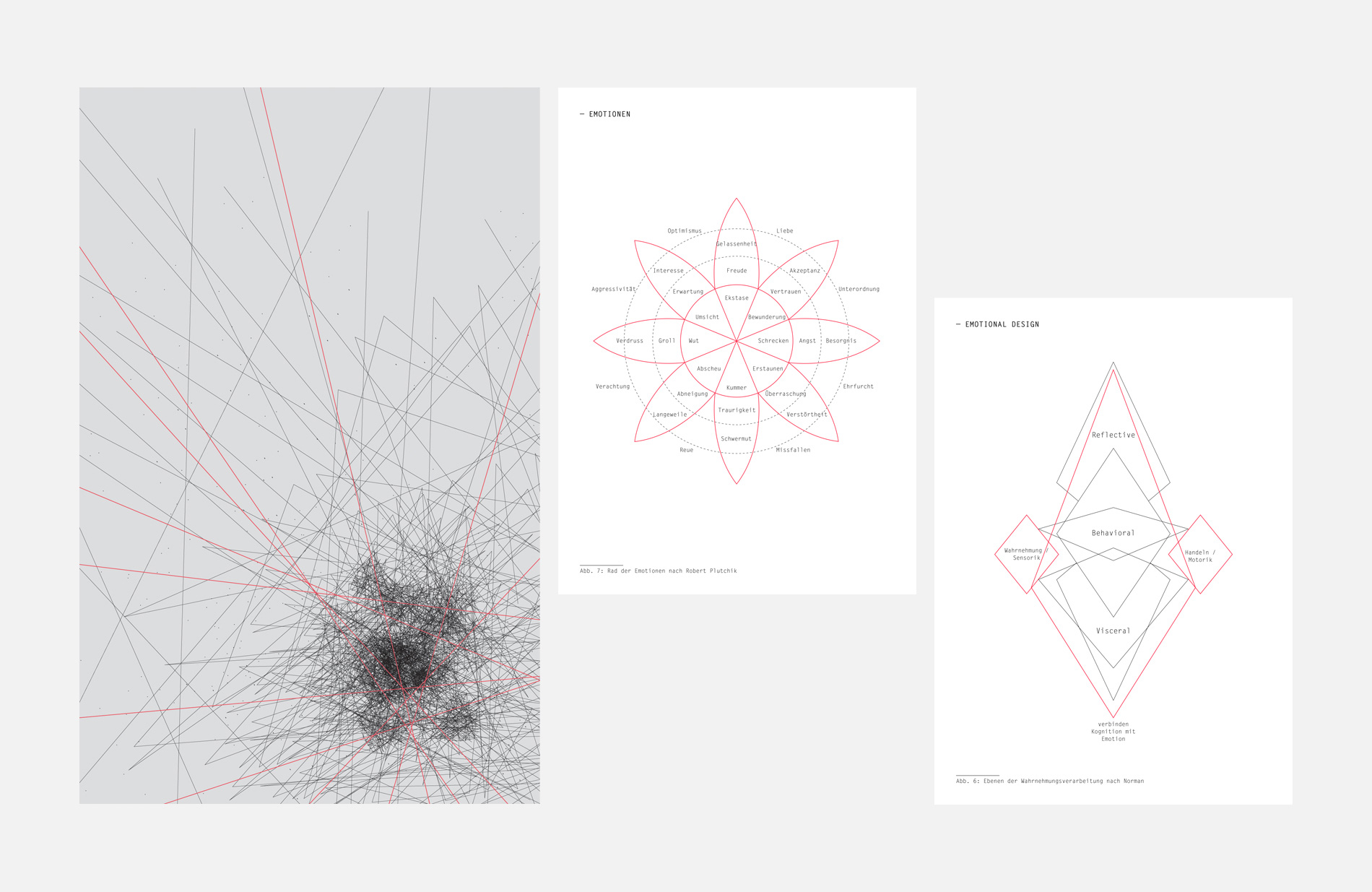
Happily Ever After – und sie lebten glücklich bis ans Ende ihrer Tage. Dort, wo Märchen enden, setzt meine Arbeit an. Wir möchten alle ein glückliches Leben führen, aber so einfach wie im Märchen ist das leider nicht. Viele Menschen wälzen Bücher und versuchen durch „Positives Denken“ ihrem Ziel näher zu kommen. Doch meist bleibt der Erfolg aus. Was kann man wirklich tun, um seine Lebenseinstellung zu verbessern? Die Wissenschaft der Positiven Psychologie sucht darauf eine Antwort. Sie untersucht, wie man sein Wohlbefinden steigern kann und welche Methoden uns dabei unterstützen. Durch welche Faktoren entsteht Glück? Welche Rolle spielt das Umfeld – andere Menschen oder auch Emotionen? Kurz gesagt: Was führt dazu, dass ein Mensch aufblüht? Aus diesem Grund beschäftigt sich diese Arbeit nicht nur mit Methoden der Psychologie, sondern bereits auch mit Ansätzen aus dem Design. Gerade im Design möchten wir herausfinden, welche Bedürfnisse der Nutzer hat und wie man sich diesen annähert. Wie kann Design das Wohlbefinden steigern?





Kommunikations-
strategie
Strategische Gestaltung 2015/16 .
Maßnahmen Online/Offline Strategie .
Projektpartner Sabine Dziebowski .
„Viele Kinder lernen keinen vernünftigen Umgang mit Ernährung und leiden deshalb immer häufiger an ernährungsbedingten Krankheiten.“ Dieser Problematik galt es sich durch eine Kommunikationsstrategie zu stellen. Dabei analysierten wir die Zielgruppe rund um Eltern und Kinder, deren Tagesablauf, mögliche Stakeholder und weitere Punkte um eine Lösung für das Problem zu erörtern. Dadurch konnten wir uns bestimmte Ziele setzen und einige Maßnahmenbündel erstellen. Wo möchten wir mit der Zielgruppe kommunizieren? Eine kurz ausgearbeitete Idee beschreibt eine Aktion im Supermarkt, zusammen mit Plakaten und Flyern. Die Flyer enthalten einen Sticker, welcher Kindern kommunizieren soll was das abgebildete Lebensmittel für sie bietet. So zum Beispiel, dass Karotten gut für die Augen sind. Für die Eltern gibt es ein dazugehöriges Rezept. Durch das hohe Medieninteresse der Kinder, wird die genannte Aktion im Internet fortgeführt. Eine Website zeigt Kochvideos welche Eltern mit ihren Kindern gemeinsam kochen können, sowie weitere Tipps für eine ausgewogene Ernährung.



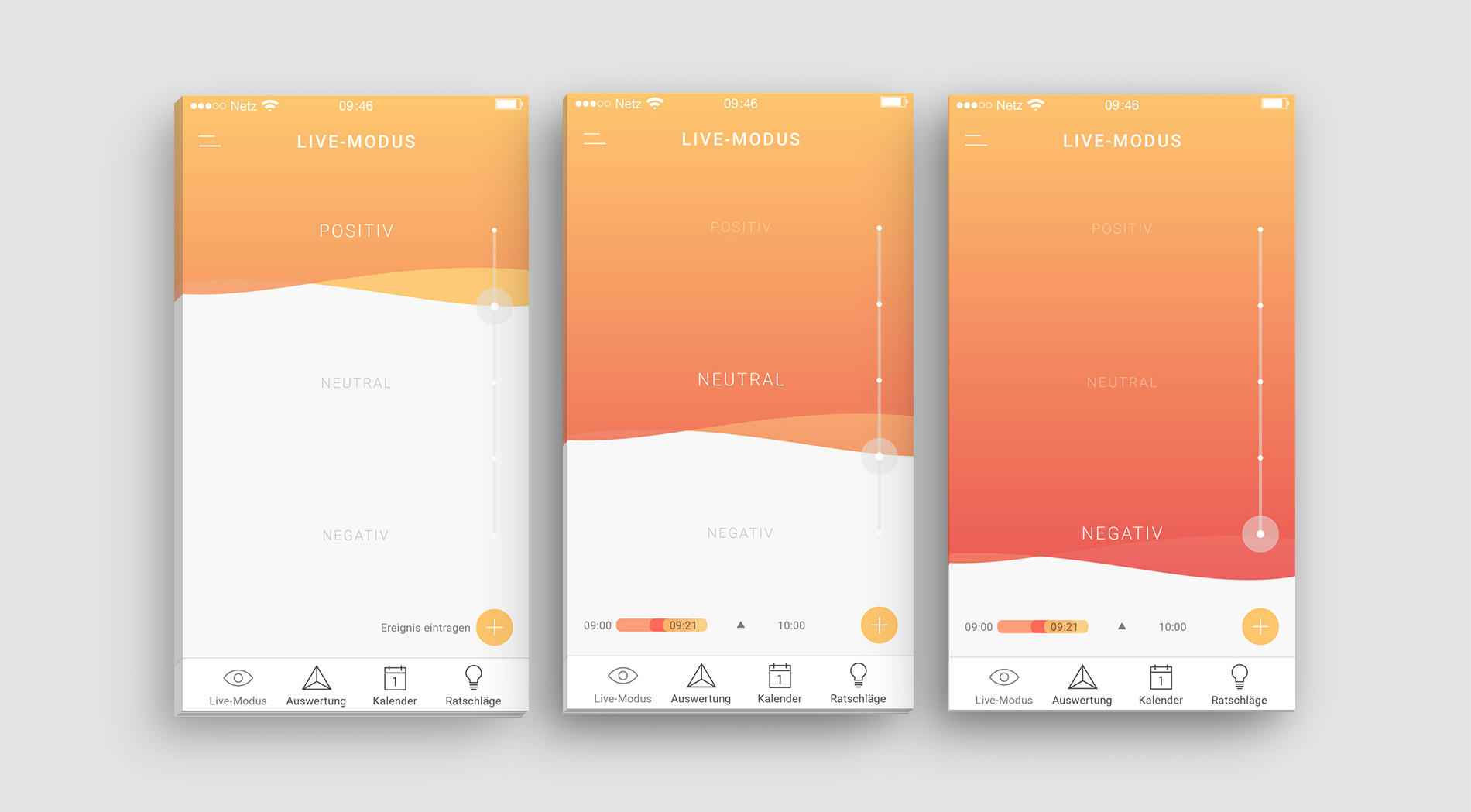
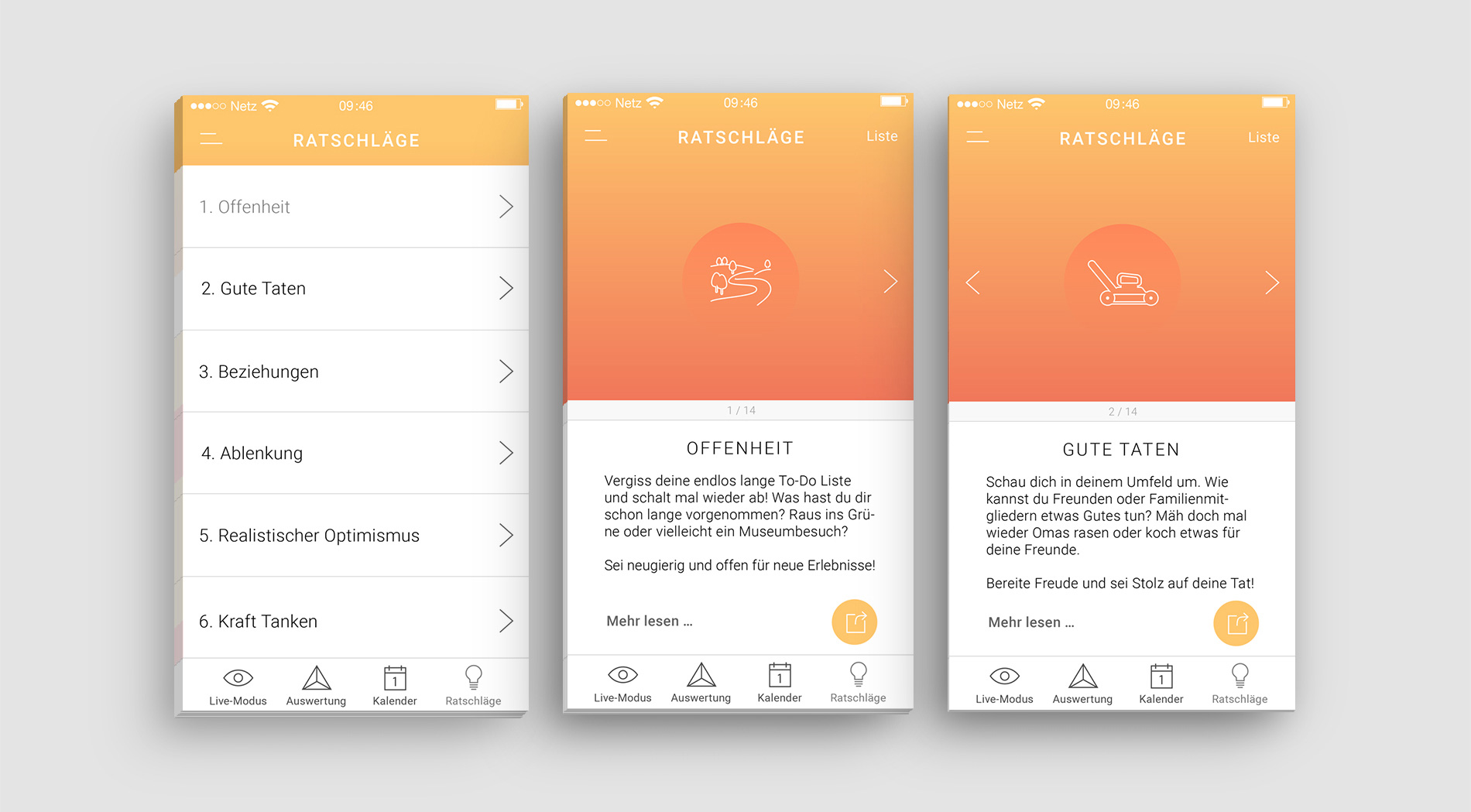
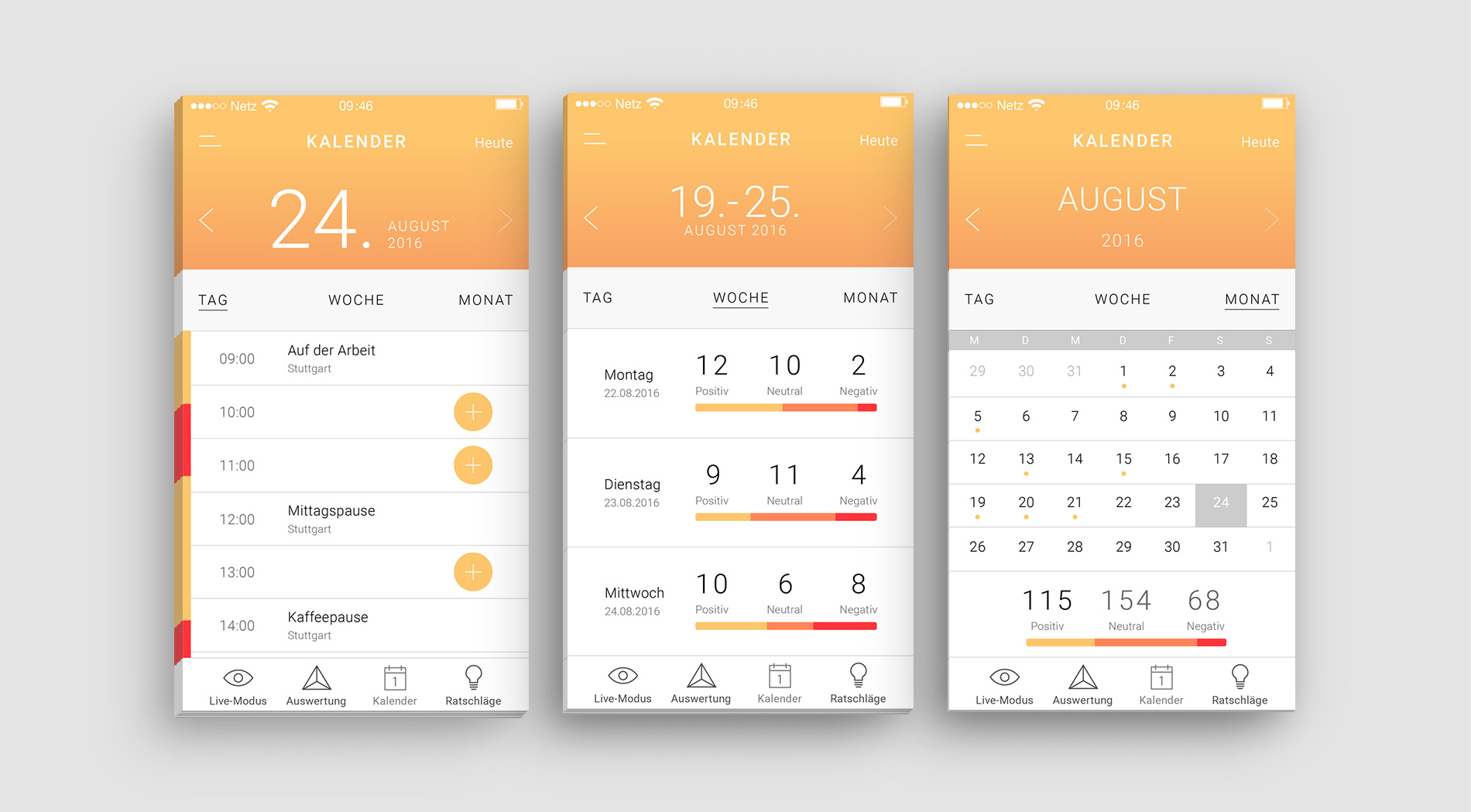
Masterarbeit: Emoio
Strategische Gestaltung 2016 .
Digital iOS App / Screendesign .
Betreuung Dr. Matthias Peissner & Prof. David Oswald .
Kooperation Fraunhofer IAO .
Fraunhofer: Emoio .
In meinem praktischen Projekt geht es darum, die Erkenntnisse der Psychologie und des Designs zusammenzuführen. Durch ein laufendes Projekt am Fraunhofer konnte ich dies verwirklichen. Das Projekt „Emoio“ beinhaltet eine App, welche Emotionen messbar macht und ein besseres Empfinden für das eigene Wohlbefinden vermittelt. Ebenfalls sollen Ratschläge der Positiven Psychologie den Umgang mit negativen Momenten erleichtern.


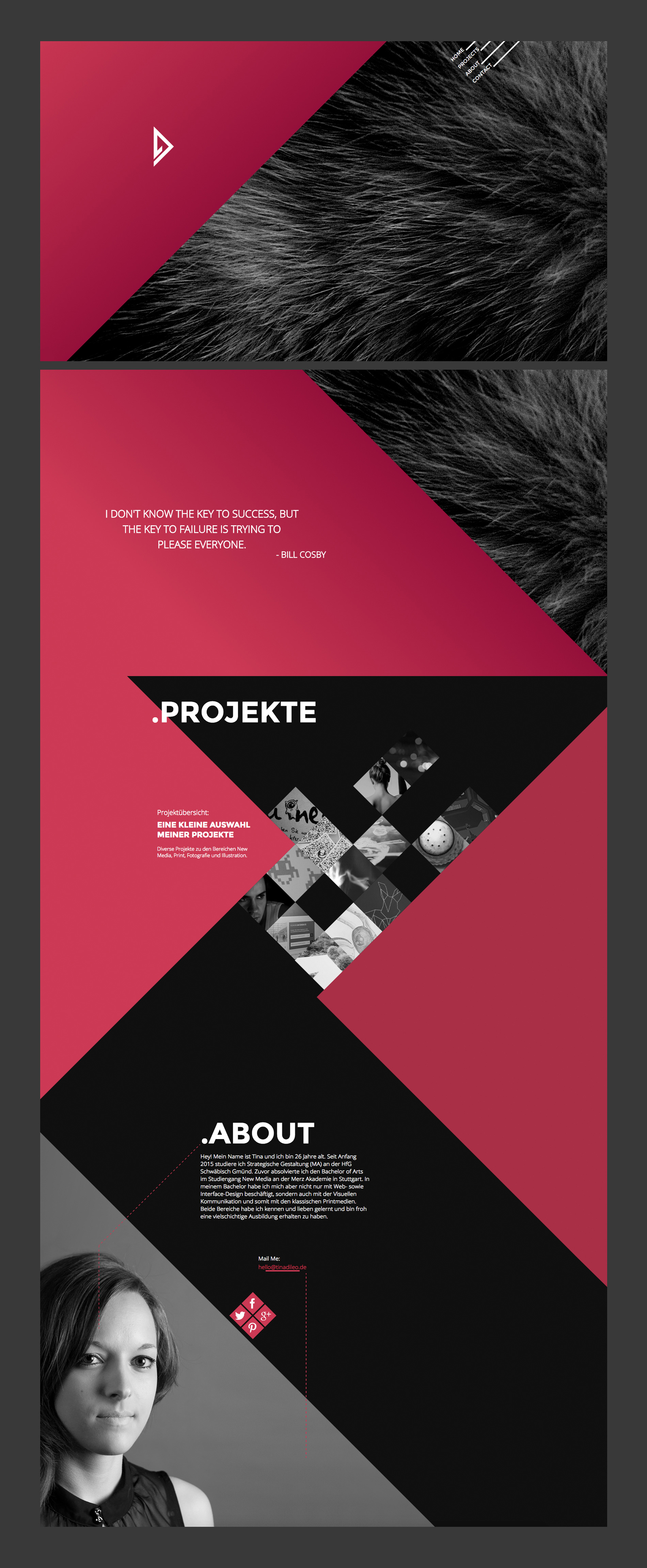
Portfolio
Portfolio / Bewerbung Master 2014-16 .
Digital Webdesign / Screendesign .
Print Booklet / Faltblatt .
Website Portfolio .
Bei dieser Website handelt es sich um mein letztes Portfolio. Hierfür machte ich mir zum Ziel, die dreieckige Form meines Logos in die Seite mit einzubauen. Dabei entstand ein individuelles Design, welches auch Mobil und für Tablets zur Verfügung steht. Für meine Bewerbung an der HfG Gmünd, wandelte ich dieses noch in eine dazu passende Print-Variante um. Zu dieser gehörten ein selbstgebundenes Buch welches die Dreiecke aufgreift, so wie eine speziell gefaltete Broschüre mit meiner Masterskizze.


Startseite Fohhn.com
Praktikum 2013/14 .
Digital Webdesign / Screendesign .
Agentur pixabit interactive / Full Moon digital .
Website Fohhn.com .
Diese Seite ist in meinem Praxissemester bei pixabit-interactive entstanden. Dabei bekam ich die Aufgabe eine neue Startseite für fohhn.de zu entwerfen. Ich lernte dabei auf viele Aspekte zu achten. Was wünscht sich der Kunde und was ist technisch möglich? Da es sich um eine für TYPO3 optimierte Seite handelt, bei der unser Kunde später selbst Änderungen vornehmen kann, war dies meine erste Hürde. Ich lernte daher das wichtige Zusammenspiel zwischen Entwickler und Designer, um so das gewünschte und bestmögliche Ergebnis für den Kunden zu erzielen.

Matrix Filmzitate
Visuelle Kommunikation 2012/13 .
Print Siebdruck mit UV-Lack & Nachtleuchtfarbe .
Diese Plakate handeln von Zitatbeispielen aus dem Filmklassiker Matrix. Dieser ist meist auch durch die Zitate „Folge dem weißen Kaninchen“ und „Es gibt keinen Löffel“ bekannt. Beides Sprüche die im Film erst mal ein Rätsel aufwerfen. Das Kaninchen, welches von Neo erst gefunden werden muss und der Löffel, den es vermutlich gar nicht wirklich zu geben scheint. Beides wurde von mir so aufgegriffen, das ich das Symbol des Kaninchens wie das des Löffels nicht sofort auf dem Plakat preisgeben wollte. Weshalb ich mich für die Methode des Siebdrucks entschieden habe. So konnte ich Kaninchen und Löffel zeigen, obwohl sie so scheinen als ob sie nicht wirklich da wären. Durch die Nachtleuchtfarbe werden sie in der Dunkelheit dann aber doch sichtbar.


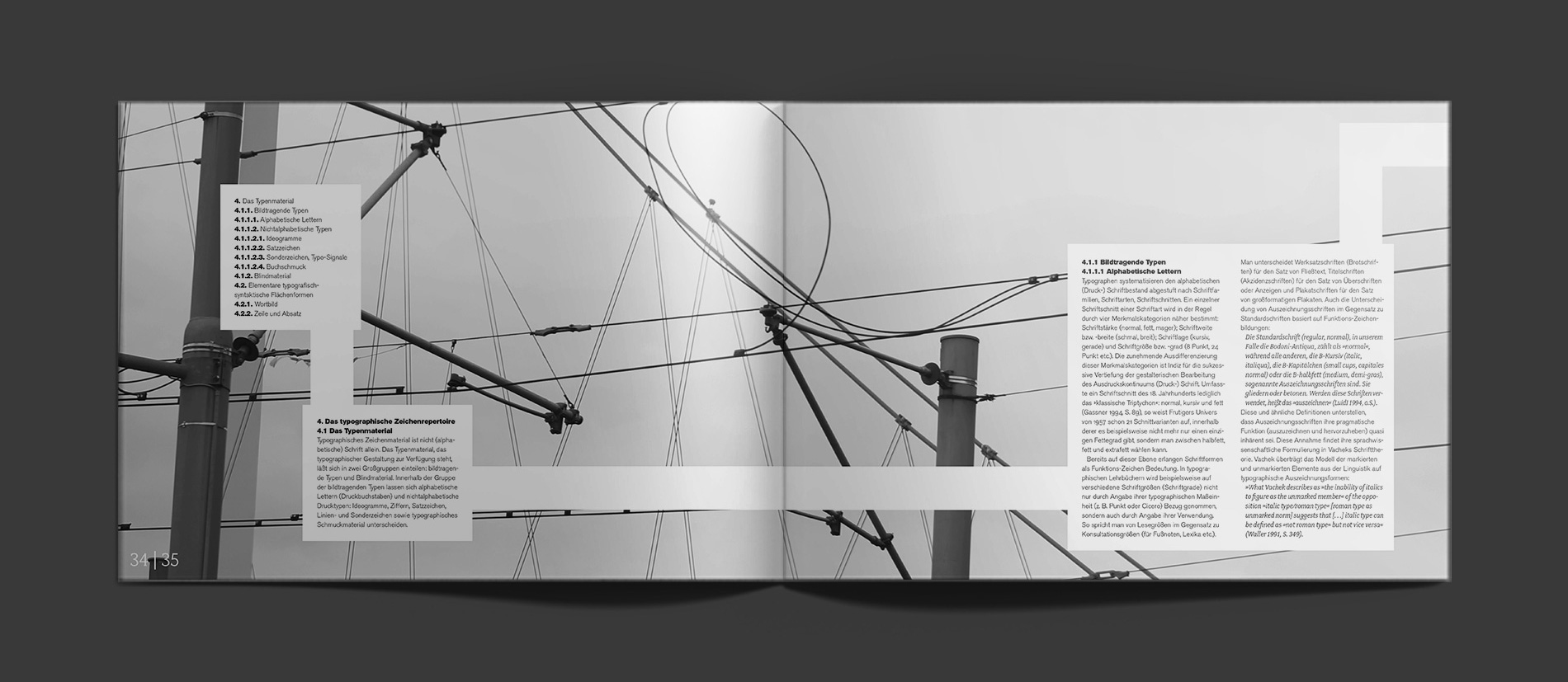
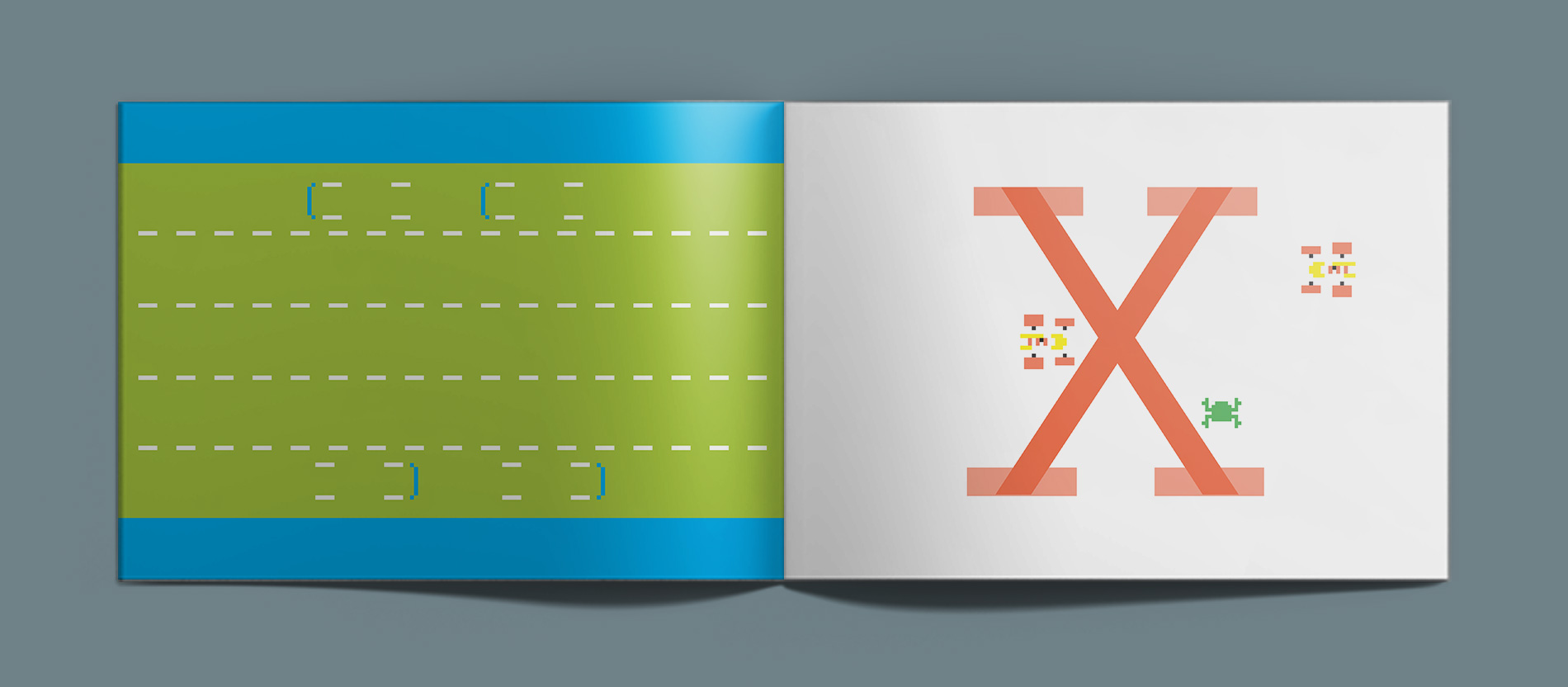
Typografie über Typografie
Visuelle Kommunikation 2012 .
Print Booklet .
Ein typografisch gestaltetes Booklet mit Texten über das Thema: „Typografie“. Meine Gestaltung soll zeigen, wie Typografie uns durch unseren Alltag begleitet. Dabei verweise ich vor allem auf den uns täglich begegnenden Straßenverkehr. Es steckt ein System dahinter und so soll auch meine Gestaltung leserfreundlich durch das Booklet leiten. Dabei ist es unterteilt in 3 Kapitel, wobei jedes seine eigene Darbietung bekommen hat. Mein eigener Leitspruch dafür war: »Typografie funktioniert wie eine Brücke. Sie verbindet uns mit anderen Menschen. Sie transportiert, leitet und lässt uns auch manchmal im Dunkeln tappen. Doch ist sie uns bewusst, finden wir dennoch an ein Ziel.«


Schriftmusterbuch
Visuelle Kommunikation 2012/13 .
Print Booklet .
Bei diesem Schriftmusterbuch handelt es sich um kein gewöhnliches Buch dessen Art. Es soll zeigen wofür sich die Lubalin Graph besonders gut eignet und was ich für Eigenarten dabei entdeckt habe. Eine davon waren ihre sehr eckigen Serifen. Diese Schrift lebt von Ecken und Kanten, genau wie Pixelgrafiken. So bin ich dann auch auf mein Thema gekommen: Lubalin Graph im Zusammenhang mit Pixeln. Das 2. Merkmal ist die Ableitung aus der Avantgarde Gothic, da bei der Lubalin Graph im Prinzip nur die Serifen hinzugefügt wurden und so eine neue Schrift ergaben. So zeige ich durch uns bekannte Retro-Spiel Klassiker und Transparentfolien die Entwicklung der Lubalin Graph in dem Kontext „Pixel“. Der Text handelt von Herb Lubalin selbst aus dem gleichnamigen Buch.
Poke Around
New Media 2013 .
Digital Website / Video .
Print QR-Code Sammelspiel .
Website PokeAround .
POKE AROUND ist ein im Studium entstandenes Projekt. Mein Ziel war es etwas sinnvolles und ansehnliches aus QR-Codes zu machen. Dabei ging es mir darum, so viel wie möglich von dem QR-Code mit einem Bild zu füllen. In diesem Fall Pixelbilder die sich perfekt integrieren. Daraus ist dann ein Sammel-Spiel entstanden, bei dem das Spiel-Prinzip der ersten Pokemon-Spiele aufgegriffen wird. Heißt, die QR-Codes sollen an verschiedenen Orten gefunden werden, so bsw. Wasser-Pokemon in der Nähe von Wasser. Scannt man dann den Code, 'fängt' man das abgebildete Pokemon. Das in der Projektseite gezeigte Video, schildert dieses Prinzip genauer und zeigt wie die QR-Codes entstanden sind.


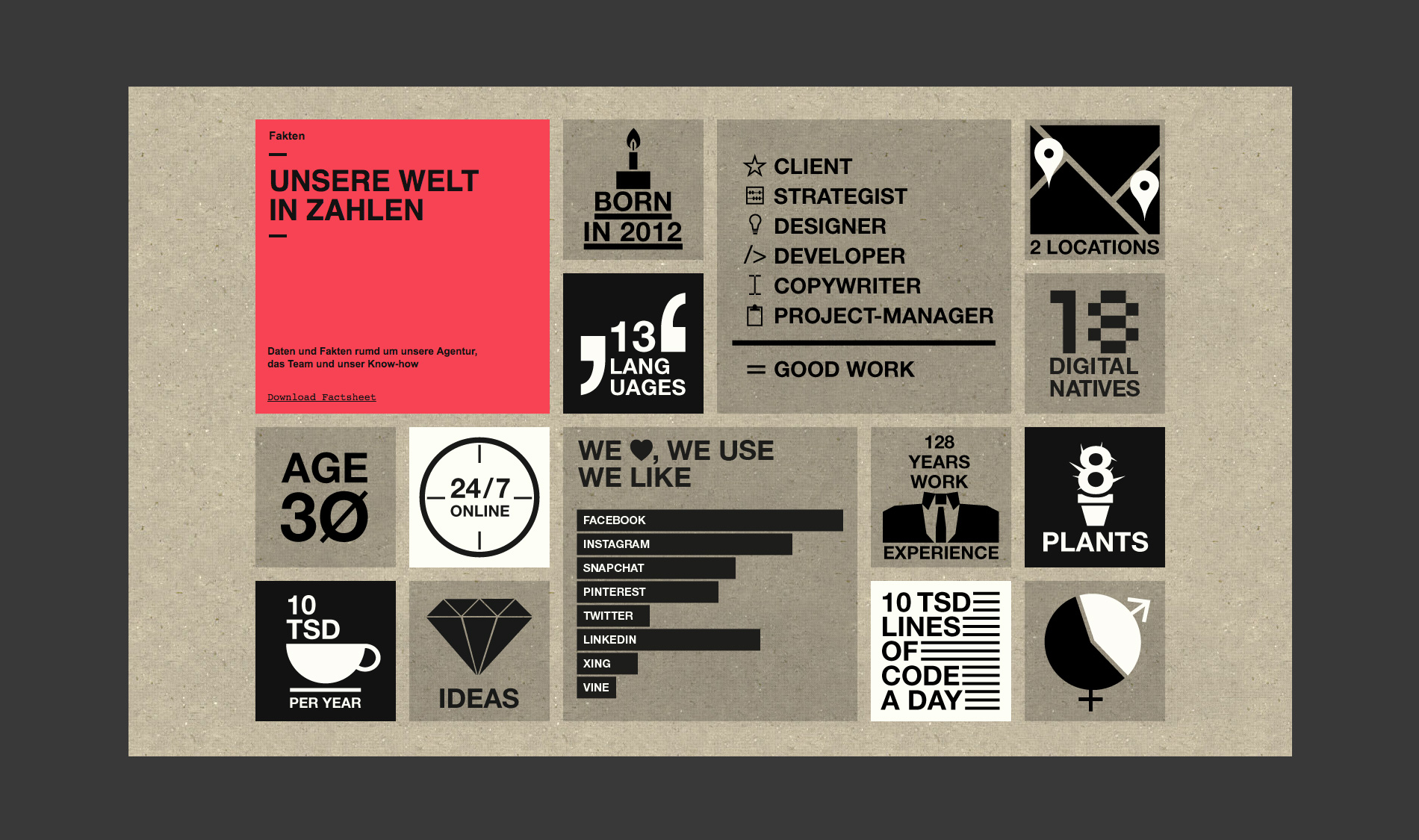
404-Seite & Fakten
Screendesign 2013/14 .
Digital Icons / Illustrationen .
Website: Fakten .
Website: 404-Seite .
Diese beiden Seiten sind in meinem Praxissemester bei pixabit-interactive entstanden. Zu dieser Zeit gab es dort einen Relaunch der Website. Ich hatte zunächst die Aufgabe eine Faktenseite zu gestalten. Diese sollte ikonisch durch Text und Bild Kombination dargestellt werden. Meine nächste Aufgabe war es dann noch eine 404-Seite zu gestalten. Auch diese sollte nicht einfach nur schlicht sagen was sie ist, sondern den Betrachter amüsieren. Also zeichnete ich Figuren passend zum Thema "Lost-In-Space", da man hier offenbar im "Cyberspace" verloren gegangen ist.


Fétiche
Theorieprojekt 2014 .
Digital Film .
Projektpartner Lisa Efeoglu & Erel Ödzdemir .
Vimeo: fétiche .
Das Projekt Fetischismus hat uns viel in der Theorie gezeigt, was Fetischismus eigentlich ist. Darunter gibt es bsw. den bekannten sexuellen Fetischismus, aber auch den Warenfetischismus. Viele Menschen verwenden den Begriff dabei falsch und verwechseln den Fetisch mit sammeln oder etwas gern haben. Dabei geht es doch immer um eine gewisse Lust zu dem Objekt. In meinem praktischen Projekt, zusammen mit Lisa Efeoglu und Erel Ödzdemir, haben wir genau dieses eigentliche Gefühl einen Fetisch zu haben, vermitteln wollen. Der Betrachter soll in dem Moment durch verschiedene Sinne zu spüren bekommen, wie es sich in etwa anfühlen könnte, einen Fetisch zu haben. Der Titel fétiche auf französisch, soll auf die Übersetzung "verzaubert" anspielen. Da der Fetischist im Prinzip von etwas verzaubert wurde und auch so unser Video wirken sollte.